
Introduction
WYSIWYG refers to “What You See Is What You Get” and refers to the text box used when designing emails and forms. You will see this WYSIWYG through out the CharityEngine platform though forms, email templates, websites, and more. The benefit of using a WYSIWYG is that when designing your content, you are getting a live preview of what your donors will see in the exact way they will see it.
Designing with the WYSIWYG
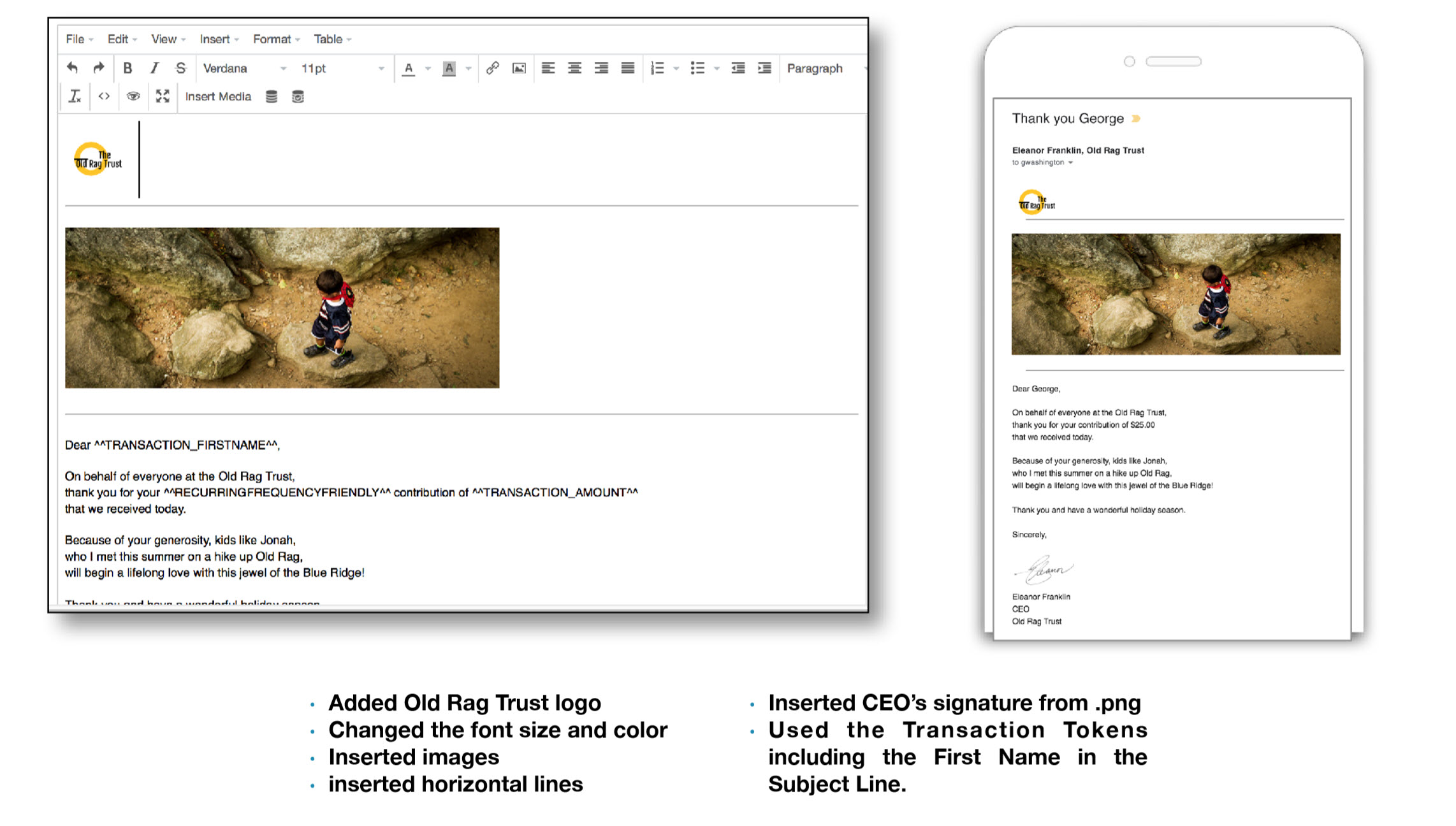
In this sample, we copied the Standard Donation Email and added our own language and an email to create a branded email for The Old Rag Trust that is more personalized with a logo and images, and includes more targeted language. This was created entirely in the WYSIWYG.

Tips for using the WYSIWYG
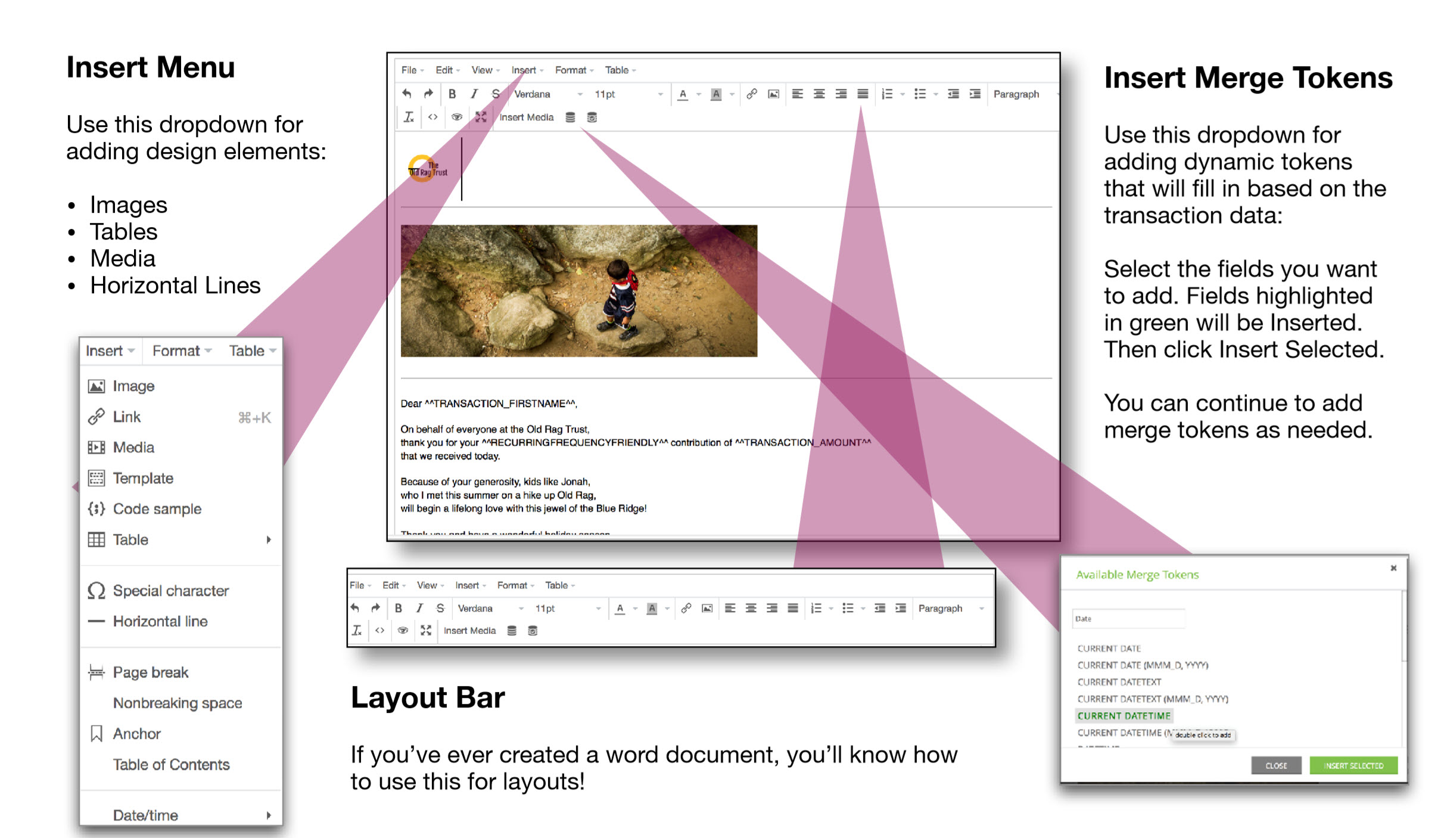
The WYSIWYG editor works relatively similarly for emails and forms

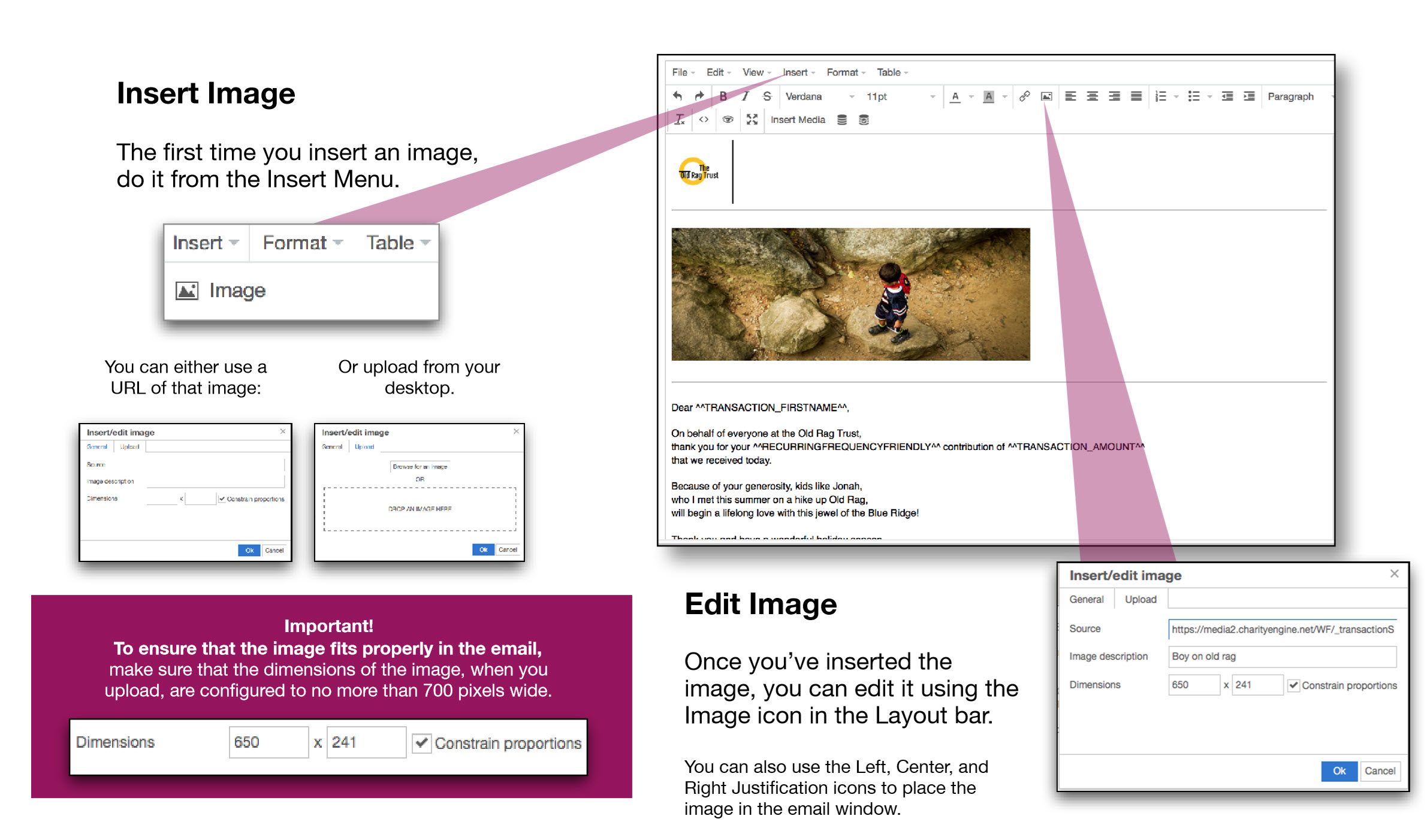
Working with Images
If you want to include images, here are some tips on adding and editing:

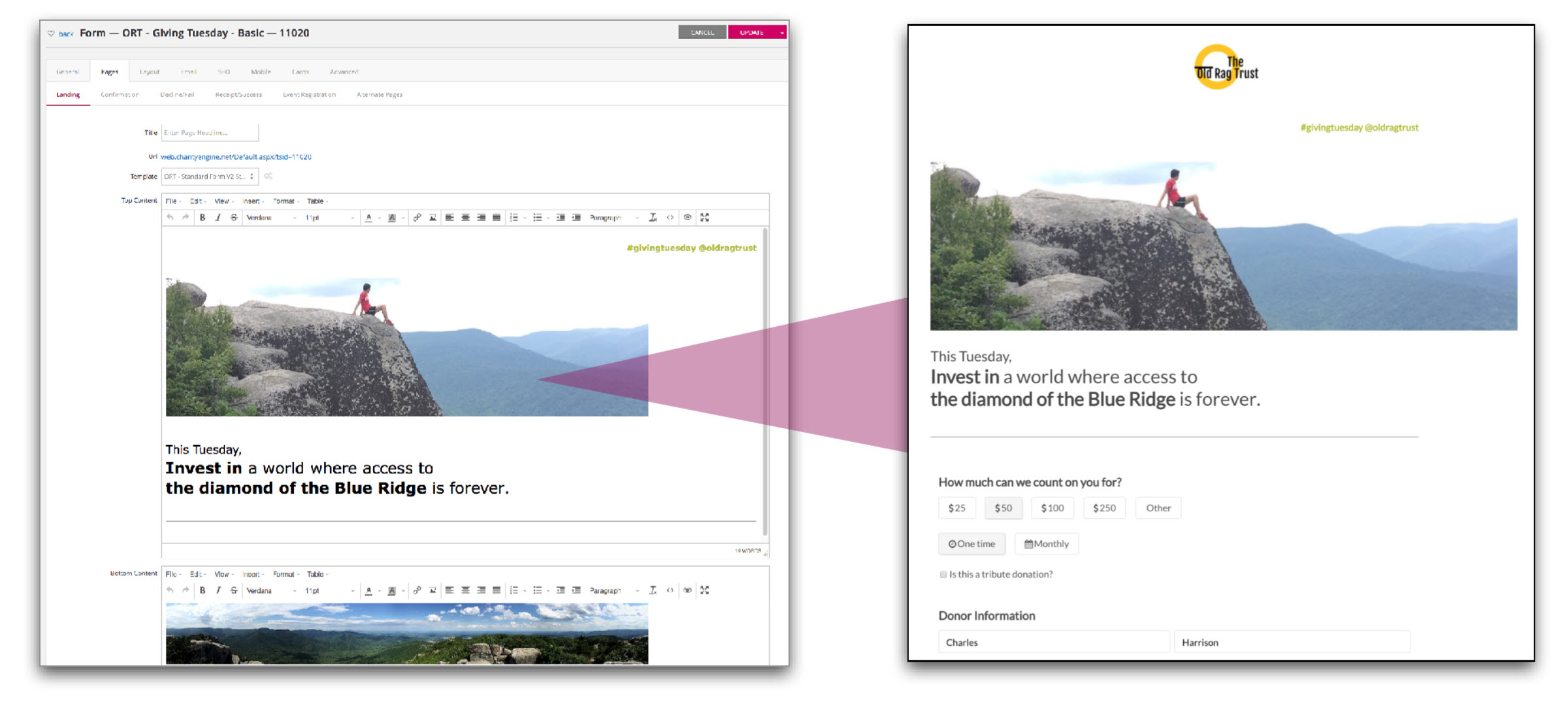
FORMS: Adding Images & Text
To add images or text to the form, go to the Pages Tab.
You can add images and text to the Landing, Decline
As you can see in the image, the editing for the Top part of the form was done in the Top Content Section. You can also add content on the bottom of the form and that will go in Bottom Content.
When done designing,

FAQs & Additional Materials
Q. Where can I learn how to leverage auto-responders?
A. Learn more in our article Web Forms: Using Email Auto Responders with Forms
For additional information regarding creating forms click Here

