Introduction
When creating your web form, whether it be a donation, event, or case intake form, you will be able to design and customize your form by creating using our out of the box color pickers and for more advanced users you can create and modify templates that will display aspects of your organization such as a logo or any specific designs associated with your mission.
Table of Contents
Prerequisites
Critical Note: When customizing web form templates, it is important to exercise caution as any modifications made to the templates may potentially lead to issues or breakages during future releases or updates.Before making any changes to CharityEngine out of the box form templates, please ensure you have CSS, HTML, and JavaScript experience. The below article contains advanced instruction and any changes should be done with careful thought. You do not have to make changes to the templates for the forms to work and any changes made to templates are the responsibility of the organization. CharityEngine will not be responsible for modifying the template if changes are made that cause the form to not work as designed. Please be careful when making any type of changes.
Here are some important considerations to keep in mind:
- Backup the original template: Before making any changes, create a backup copy of the original web form template. This ensures that you have a fallback option in case something goes wrong during the customization process.
- Understand the template structure: Familiarize yourself with the structure and organization of the web form template. Identify the key components, such as HTML, CSS, JavaScript, and any server-side scripting used. This understanding will help you make targeted modifications and reduce the chances of introducing unintended issues.
- Follow best practices: Adhere to best practices for customizing web form templates. This includes using clean, well-structured code, avoiding inline styles, and separating presentation (CSS) from behavior (JavaScript) and structure (HTML).
- Test thoroughly: After making modifications, thoroughly test the customized web form template across different browsers, devices, and screen sizes. Test various input scenarios, including valid and invalid data, to ensure that the form functions correctly and gracefully handles user interactions.
- Document changes: Keep a detailed record of the changes made to the web form template. This documentation will be invaluable for troubleshooting and debugging if issues arise in the future.
- Stay informed about updates: Regularly stay informed about updates or new releases from CharityEngine. Updates may include important bug fixes or security patches that could affect your customized web form template.
- Plan for future compatibility: Consider how your customizations might interact with future updates or releases. Avoid relying on deprecated features or specific version-dependent behaviors. Instead, aim for compatibility with future versions by utilizing standardized and well-supported techniques.
Out of the Box Design Tab
Step 1: To begin, navigate to the Online App > Web Forms > Search & Manage > locate your identified web form > ACTIONS > Manage > Design tab
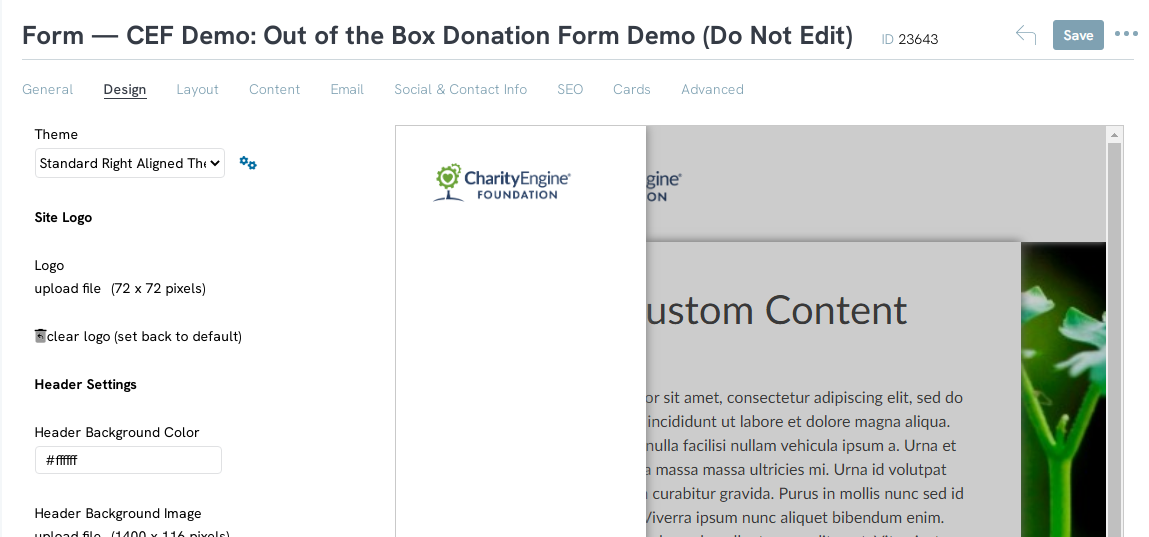
Step 2: From the Design tab:
- Theme: select several out of the box themes. While you can create custom themes, please review the prerequisites for guidance for ongoing management and maintenance to themes.
- Site Logo: Upload an organization logo; no action will default to logos as stored within Configuration App > General > Account Settings > General > Organizational Logo
- Header Settings: Select from the color picker for custom:
- Header Background Color
- Header Background Image (recommended 1400 X 116 pixles)
- Header Text Color
- Site Background Settings: Select from the color picker for Primary Text Color
- Button Settings: Select from the color picker for custom:
- Button Color
- Button Text Color
- Footer Settings: Select from the color picker for custom:
- Footer Background Color
- Footer Text Color

Advanced Template Building
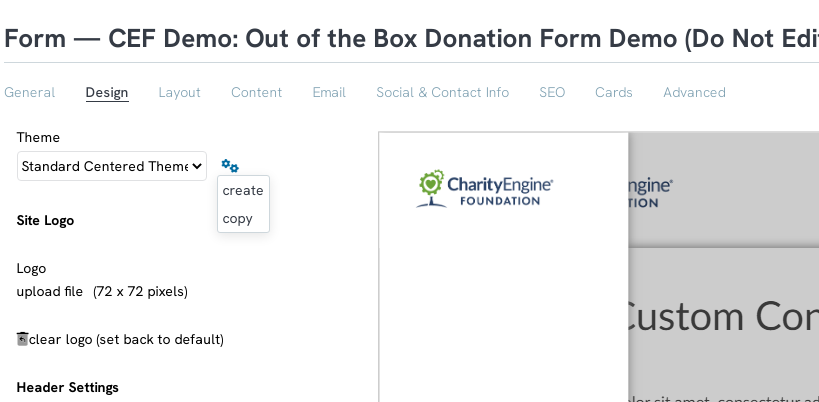
If you have a web designer or someone in your organization that understands how to use and modify HTML and would like to create your own custom template with code, you can do this by changing the template to any custom template in the drop-down and then hover over the gear button. A Plus sign will appear, click that to create a new template.
Critical Note: When customizing web form templates, it is important to exercise caution as any modifications made to the templates may potentially lead to issues or breakages during future releases or updates. See Prerequisites for additional details and best practices for ongoing monitoring and management.

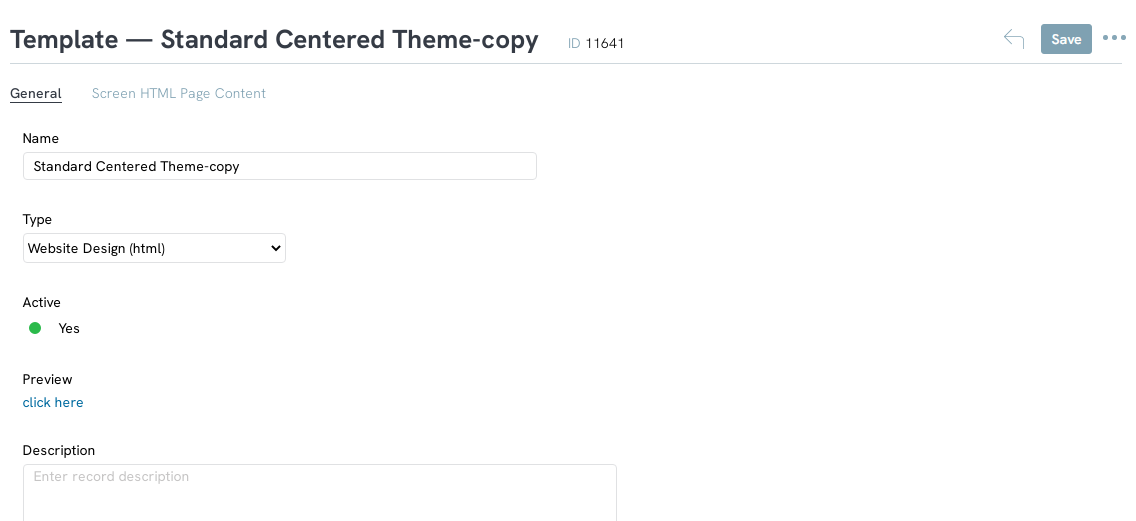
This will navigate you to a new page to create your new template. On the General Tab, you will be able to name the template, select the type of template, for creating a web form you will want to select Form Design Template and add a short description of the template.
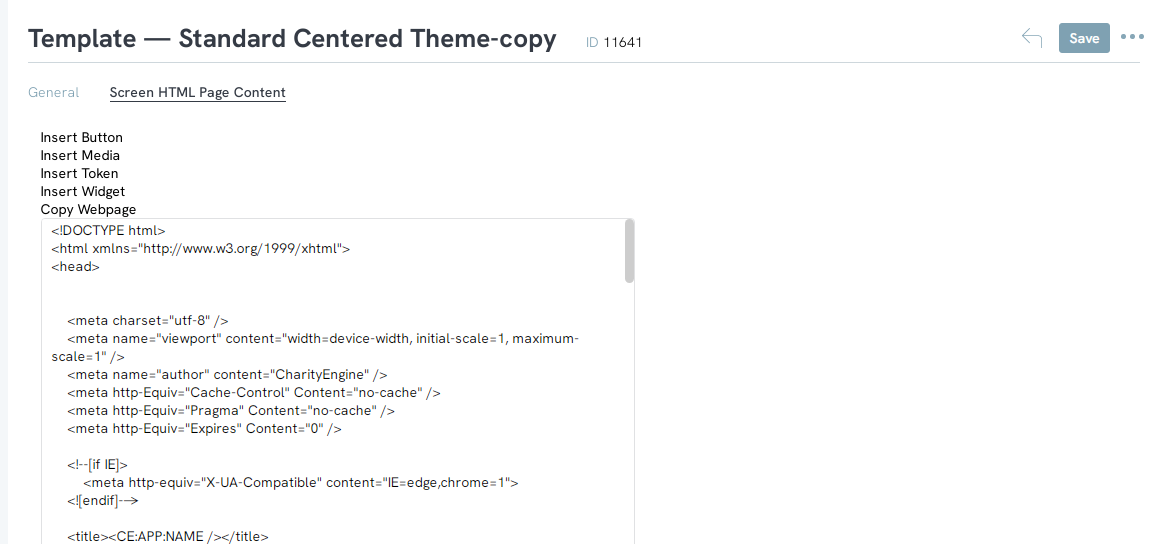
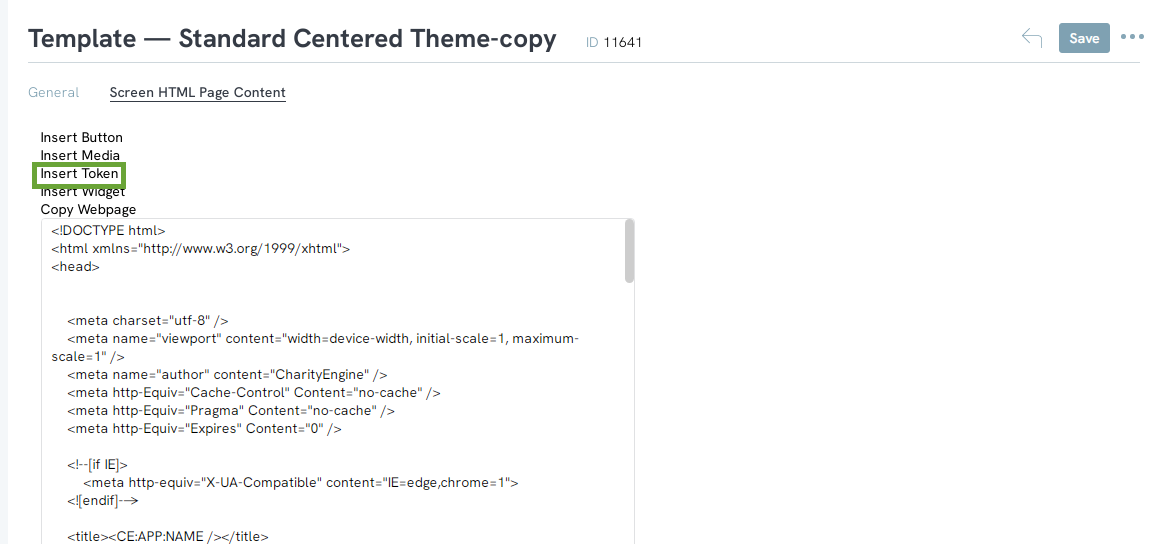
On the other two tabs, the Screen HTML Page Content and the Mobile HTML Page Content, you will be able to add custom HTML Coding to customize all content on your web forms such as logos and other content that will promote your mission and organization.
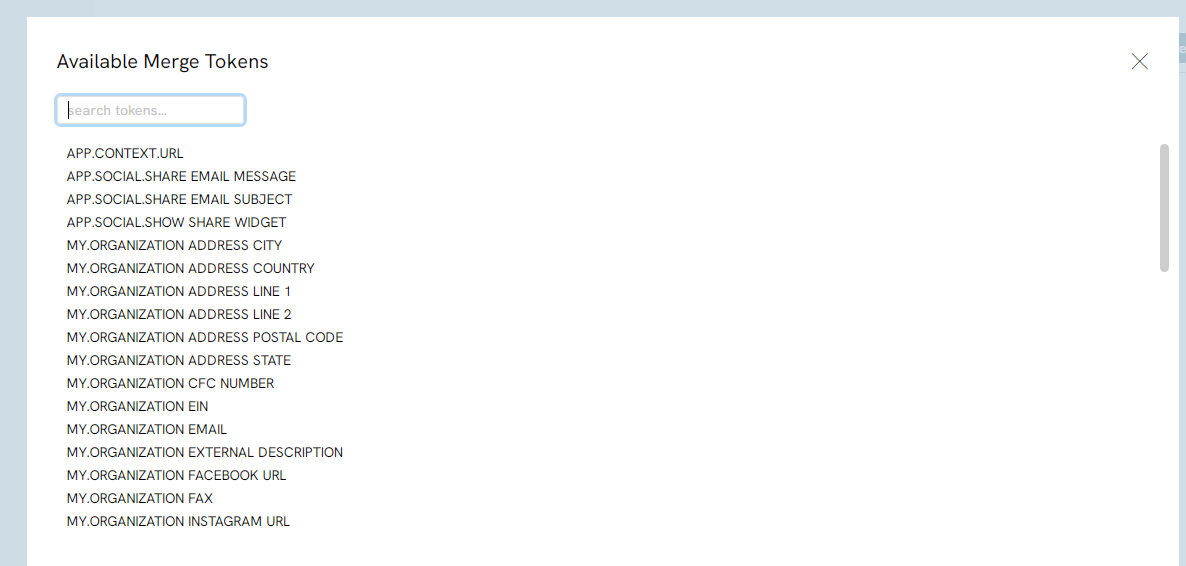
You can also use the tokens to build your own theme using the designer and your own template. Click on Insert Token and all the available tokens you can choose from will appear.

Once you have created your template, you will be able to select it from the dropdown on the design page.
