Introduction
When creating a form, configuring how the form fields will be displayed is also an important aspect of the overall display of the form. Configuring the display of each individual field is not required as the out of the box and default options will work,
Instructions
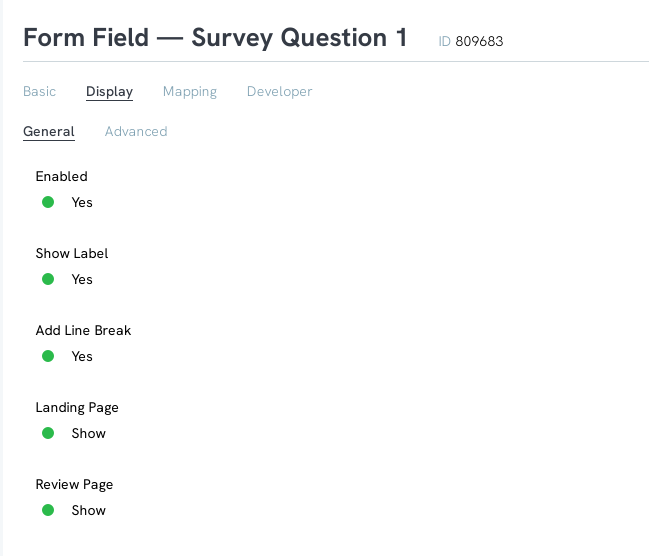
To configure your display for the form field, navigate to the form field and then to the display tab.

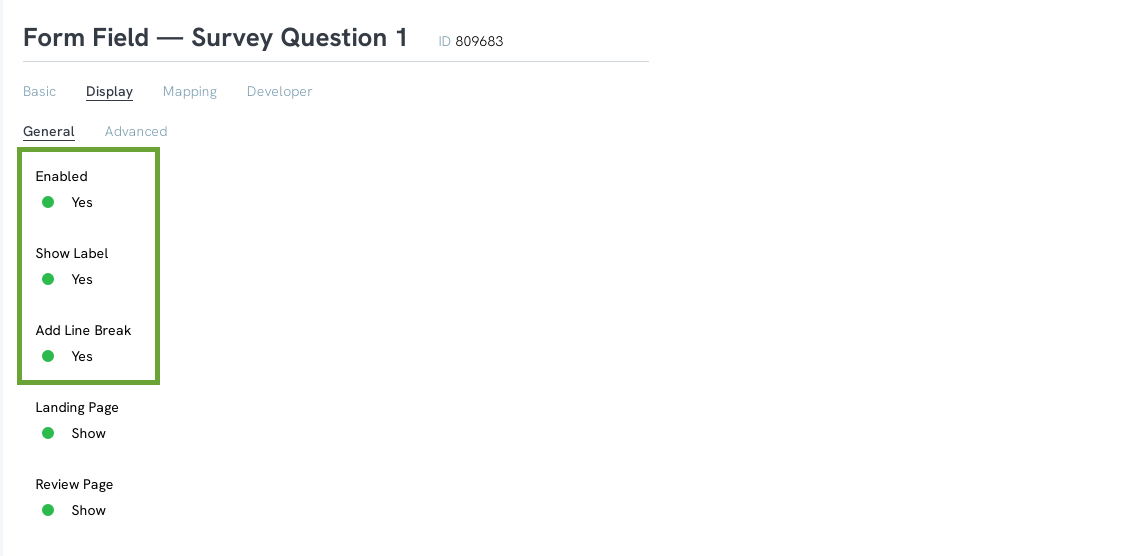
From this
1. Enabled: Controls if the field is active. If it is enables, the field will display on the form
2. Show Label: If toggle is set to yes, the label name will be displayed
3. Add line Break: If toggled to yes, there will be a line break between the fields

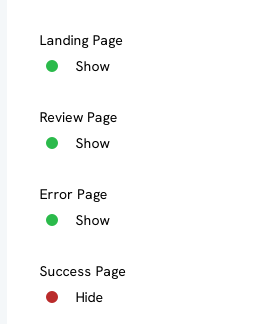
The next sections of configurations will allow you to show or hide certain pages from the form within the form field using radio buttons. Select the show button if you would like the page to be shown and the hide button if you don’t want the page to be shown.

Note: all fields are set to display by default on every page but the success page. You must click the radio buttons to hide if you do not want them to be displayed.
If your options are a radio or checkbox field type, you will also need to configure the layout of the options. Select your option
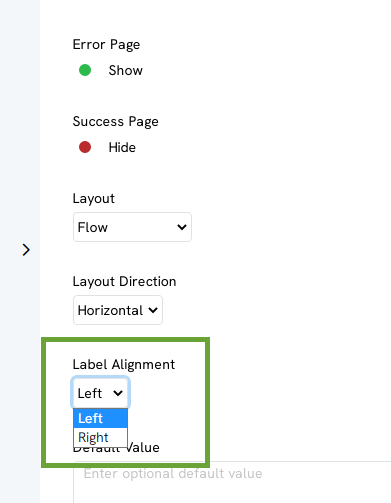
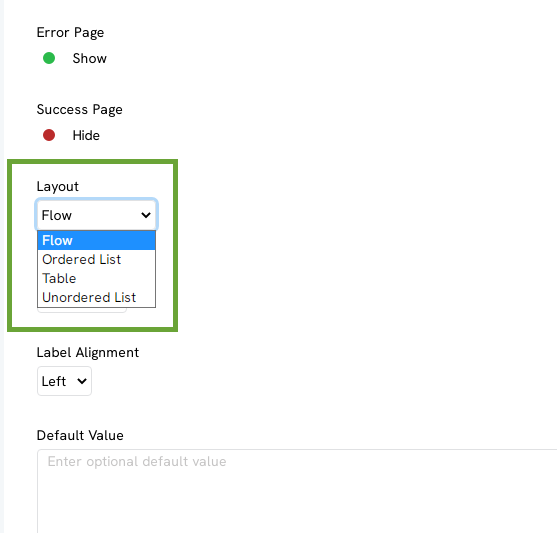
The Layout dropdown will determine how your options will be displayed. You can select Flow, ordered list, table, or unordered list.

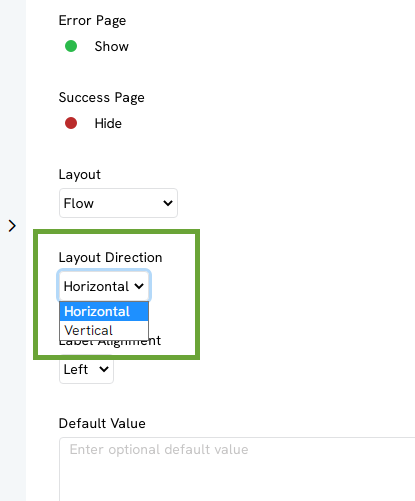
The Layout Direction will determine if you want your options listed vertically or horizontally. 
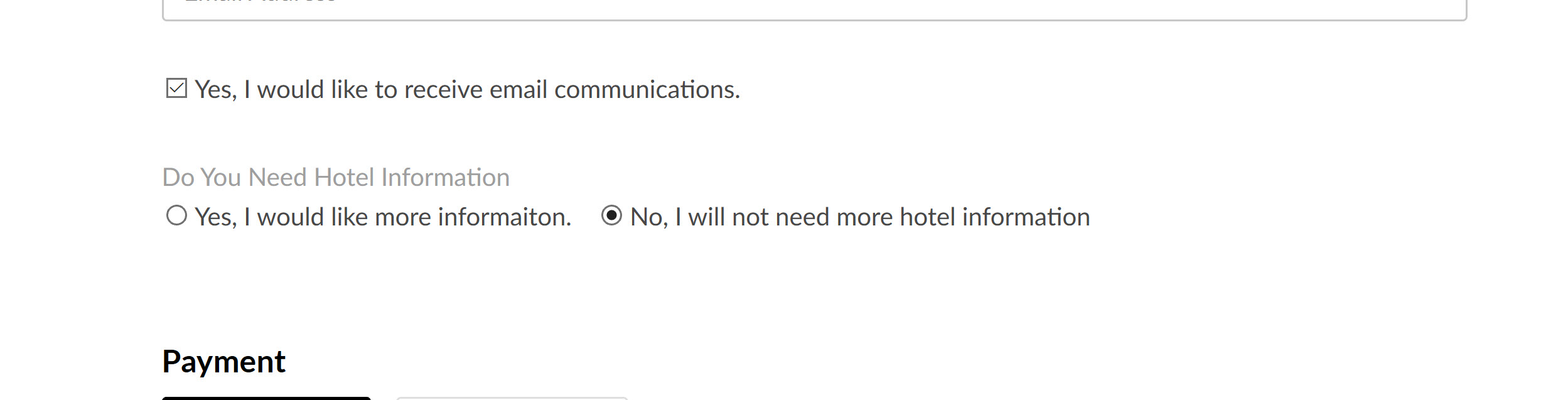
If you select to display the form field options horizontally, the options will be displayed like the below.
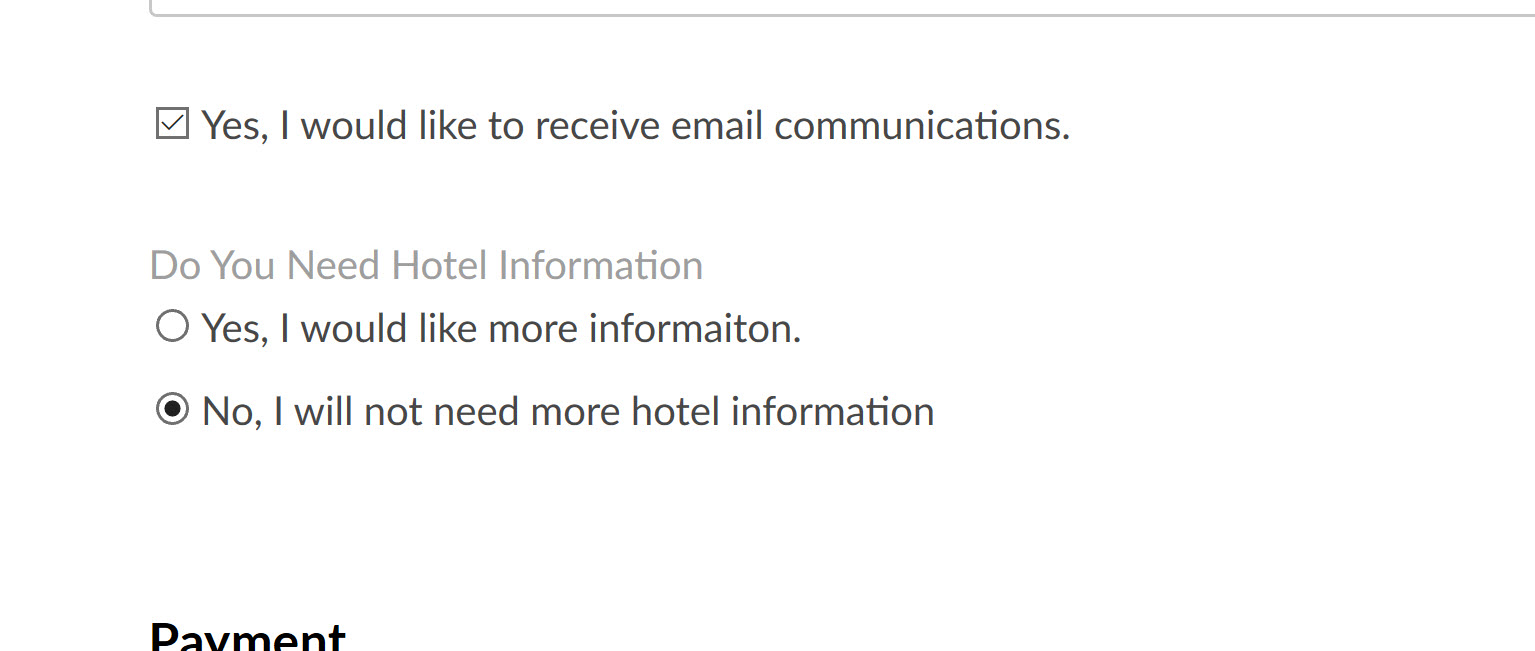
If you select to display the form field options vertically, the options will be displayed like the below.
The last layout configuration will be the Label Alignment to either the left or right side of the page.